Для многих не секрет, что в играх часто используются карты созданные из так называемых тайлов (от англ. tile — плитка).
Более распространённое использование получили прямоугольные (квадратные) тайлы, т.к. они очень просты в ориентации и расчётах на них. Но так же они имеют ограничения и неудобные неточности, например: движение по диагонали не равно по расстоянию движению в стороны и, как следствие, движение зачастую ограничивается четырьмя направлениями.
Для решения таких проблем придумали использовать гексагональные тайлы. Поле с гексагональной разметкой обладает множеством преимуществ: гексагонами можно замостить бесконечную плоскость и расстояния до любого соседнего тайла равны между собой.
Но гексагональное поле привносит чуть более сложные расчёты для программиста, а так же я зачастую встречаю сложности представления двумерного массива в виде гексагонального поля и наоборот, т.к. ячейки располагаются не так просто как квадратные, а со смещением.
Поэтому в этой статье мы рассмотрим основы построения такого поля и начальные необходимые расчёты на нём, такие как определение клетки поля под курсором, её соседних клеток.
Виды гексагональных полей
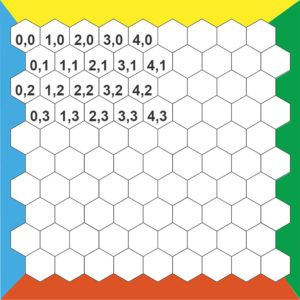
На самом деле гексагональное поле определяется так же легко как прямоугольное поле. Вот наглядная демонстрация этой трансформации:


В клеточках написаны координаты клетки в двумерном массиве (x, y).
Хорошо видно, что поменялся лишь метод отображения путём смещения каждого чётного ряда вправо на половину длины гексагона. А массив клеток можно по прежнему держать в виде двумерного массива.
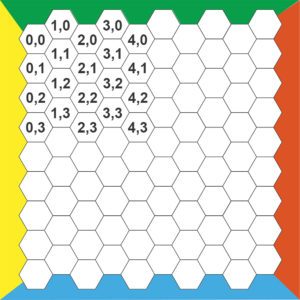
Мы можем располагать шестиугольники двумя способами, я назвал их «горизонтальное» и «вертикальное». На картинке выше мы видим «горизонтальное» расположение гексагонов. А вот вертикальное:

В вертикальном поле смещается не ряд, а столбец и шестиугольники ориентируются ребром вверх.
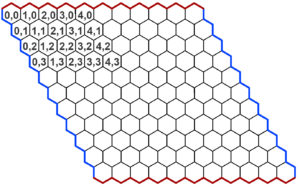
Ещё есть разновидность «горизонтального» поля с постоянным смещением ряда в одну сторону:

Построение поля
У всех видов полей будет одна математическая модель — двумерный массив, но будут отличаться алгоритмы отображения ячеек (это видно наглядно), распознавание ячейки по координатам и нахождение соседних ячеек.
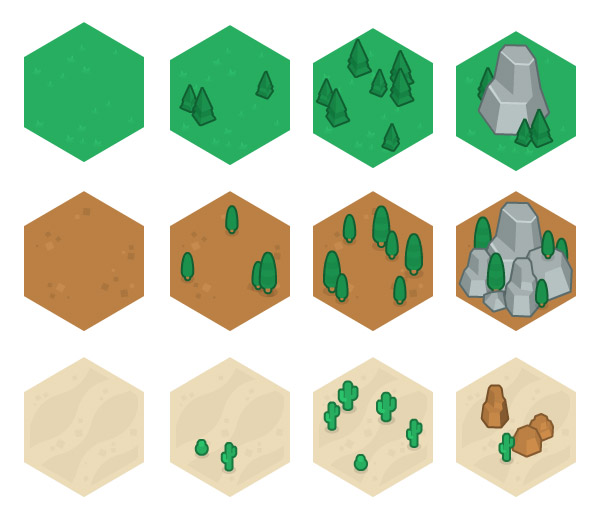
Я не буду разбирать программное отображение полей (т.е. рисование ячеек программными методами) т.к. это примитивно и не интересно для практического геймдева. Я сразу возьму графические гексагональные тайлы как для реальной игры или прототипа таковой.

Для удобного индексирования разных видов тайлов нам понадобится небольшая база данных, оформим её в файле DB.ts, вот её код:
namespace DB {
export const TILES = [
{
name: 'grass',
tiles: ['grass_05', 'grass_10', 'grass_12', 'grass_14']
},
{
name: 'dirt',
tiles: ['dirt_06', 'dirt_12', 'dirt_14', 'dirt_18']
},
{
name: 'sand',
tiles: ['sand_07', 'sand_13', 'sand_14', 'sand_18']
}
];
export function getTileFrameName(tile_name_id: number, tile_id: number): string {
return TILES[tile_name_id].tiles[tile_id];
}
}
Здесь у нас массив видов земель и их тайлов и функция удобного извлечения имени тайла в атласе по id-шникам земли и тайла.
Массив для отображения нашей карты мы определим заранее, как если бы мы заранее создали карту для игры в самодельном редакторе карт. Определим его в файле класса состояния игры и вот как он выглядит:
const MAP = [
[{ tid: 2 }, { tid: 1 }, { tid: 1 }, { tid: 0 }, { tid: 0 }],
[{ tid: 1 }, { tid: 1 }, { tid: 0 }, { tid: 0 }, { tid: 0 }],
[{ tid: 1 }, { tid: 1 }, { tid: 0 }, { tid: 1 }, { tid: 1 }],
[{ tid: 0 }, { tid: 0 }, { tid: 1 }, { tid: 3 }, { tid: 2 }],
[{ tid: 0 }, { tid: 0 }, { tid: 1 }, { tid: 2 }, { tid: 1 }]
];
Я постарался сделать лесок в левом верхнем углу и гору с лесом в правом нижнем углу.
Т.к. у нас тайлы ориентированы для горизонтального поля, то с него и начнём.
Горизонтальное поле
Для графического отображения нам нужно знать размер тайла по горизонтали и вертикали и начальную точку в которой будет располагаться самый первый (в нашем случае левый верхний) тайл. Эти параметры можно легко подобрать в ручную. Размеры тайла и координаты поля мы определим константами и вот как будет выглядеть функция построения:
Размеры тайла я сначала указал равными размерам графики тайла (120 и 140), но при первом запуске оказалось, что получился небольшой зазор по вертикали, поэтому пришлось уменьшить высоту тайла на 2 (h = 138) пикселя и плитки легли плотно.
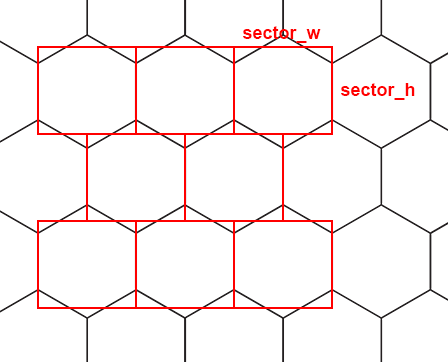
Line 18-19: определение размеров сектора тайла. Сектор — это прямоугольник из которых образуется неразрывная сетка поля, они наглядно отображены на следующем рисунке;

Как можно заметить, ширина сектора равна ширине тайла, а высота сектора = 3/4 высоты тайла.
Line 29: рандомно определяем id типа тайлов (трава, грязь или пустыня);
Line 31-40: цикл создания и расположения тайлов для отображения;
Line 32: получаем текущий ряд поля;
Line 34: получаем id текущего тайла из базы;
Line 45: рассчитываем x-координату текущего тайла со смещением каждого второго ряда на половину ширины сектора;
Line 46: рассчитываем y-координату тайла с отступом на высоту сектора вниз;
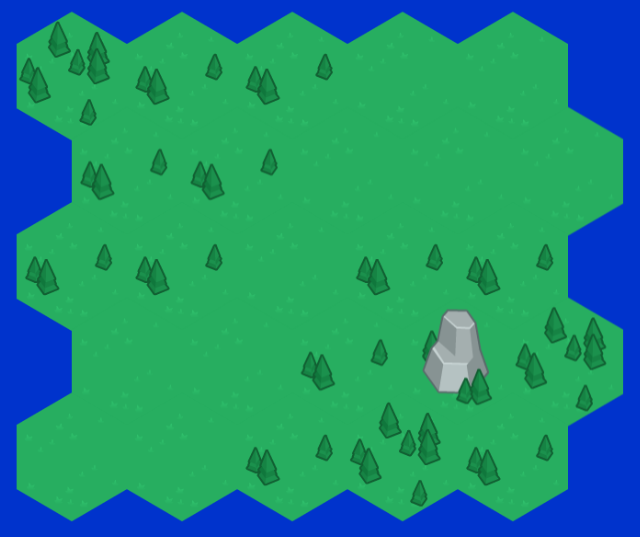
Вот что у меня получилось в итоге:

Как можно видеть, отобразилось именно такое поле как я задумывал при создании карты, выставляя циферки в двумерном массиве — лесок слева вверху и лесок с горой справа внизу.
Вертикальное поле
Для построения вертикального поля нужно просто повернуть имеющиеся тайлы на 30 градусов (+- в зависимости от особенностьей тайла), затем поменять размеры тайла и изменить формулы присвоения координат, вот итоговый код:
Теперь отступ делается по вертикали вверх на половину высоты тайла и он зависит от каждого второго столбца. Размер сектора теперь совпадает не по ширине, а по высоте.
Горизонтальное поле с постоянным сдвигом
Теперь построим поле вот такого вида:

Копируем код первого горизонтального поля и меняем формулу координаты по оси x:
private getTilePosition(col_id: number, row_id: number): Phaser.Point {
var res = new Phaser.Point(
FIELD_POS.x + col_id * this.sectorWidth + row_id * this.sectorWidth / 2,
FIELD_POS.y + row_id * this.sectorHeight
);
return res;
}
Вместо попеременного сдвига мы прописываем постоянный сдвиг каждый ряд. Вот и всё.
Распознавание тайла под курсором
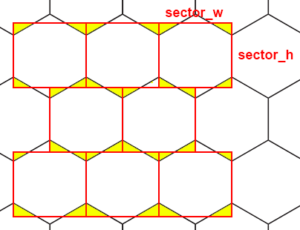
Вот с этой задачей не так всё просто как с прямоугольным полем. Для нахождения основного тайла под курсором мы будем использовать прямоугольную сетку из прямоугольников — секторов, а вся дополнительная сложность будет заключаться в углах шестиугольников, которые выходят за эти прямоугольники. Они помечены жёлтым на следующем рисунке.

Нам нужно будет дополнительно определять, находится ли курсор в этих углах и если да, то изменять индексы текущей ячейки. И для разных видов полей алгоритмы будут отличаться.
Рассмотрим код распознавания тайла для горизонтального поля.
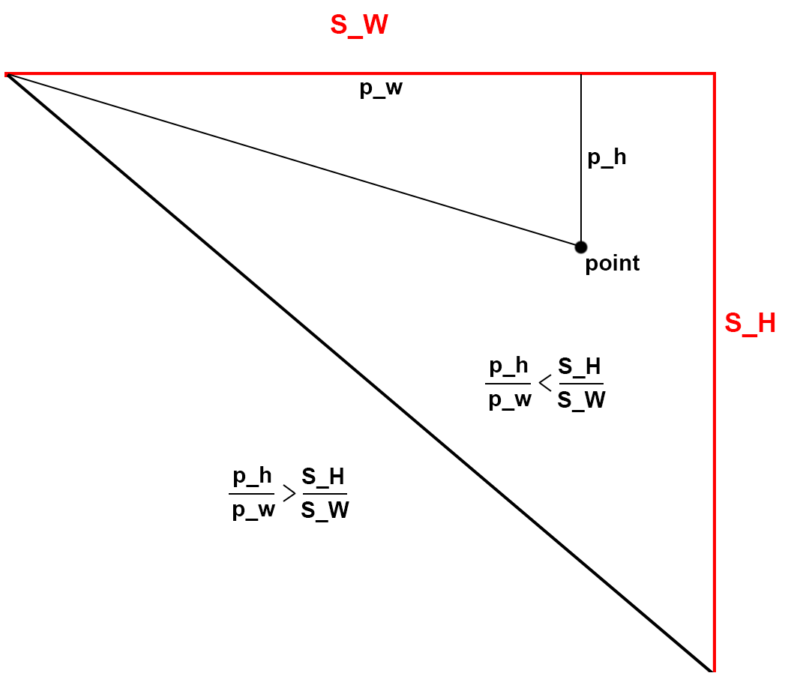
Я добавил функцию checkTile() в которой и происходит вся магия. Суть такова, что если курсор находится в области угла, то находим относительные координаты точки в этом уголке и сравниваем отношение высоты к ширине (что является тангенсом угла) с заведомо заданным отношением (tan) и если оно меньше, то значит точка находится вне текущего тайла, следовательно меняем индексы текущей ячейки.
С этим рисунком должно быть понятнее:

Аналогичным образом делаем для вертикального поля, а для горизонтального со сдвигом будет другая логика смещения индексов тайла.
Результат
Ну и конечно вот что получилось в итоге:
Надеюсь эта статья поможет вам с построение вашего гексагонального поля для вашей игры, все исходники вы можете посмотреть и скачать на гитхабе по этой ссылочке.
Если есть вопросы — пишите их в комментариях.
В следующих статьях из этой серии я планирую представить алгоритмы поиска пути на гексагональном поле.