В этой статье мы разберём как наладить рабочее место для того, чтобы разрабатывать HTML5 игры на движке Phaser используя IDE VisualStudio и язык программирования TypeScript.
Почему TS? Лично мне этот ЯП сразу понравился своей понятностью в отличии от «жидкого» своей нетипизацией и малым ООП JS. Для меня это был лучший вариант приблизиться к JS и написанию HTML5 игр после таких «аккуратных» языков программирования как AS3, C#, Delphi. В результате через 2 недели я писал на TS уже как на привычном и знакомом языке. Вот хорошая статья о взгляде на TS. А вот неплохая серия статей для изучения TS. А вот переведённая официальная документация. И в результате так получилось, что я начал познавать JS через TS, такой своеобразный плавный переход получился.
Установка VS и TS
Для начала нужно установить VisualStudio. С этим ни у кого не должно возникнуть проблем. Только желательно установить версию 2015 или более новую, т.к. это необходимо для самого TypeScript, который устанавливается дополнительно. Если вы ставите 2015, то она нужна с пакетами Update 3 или новее.
После того как вы установили студию, нужно установить TypeScript for Visual Studio 2015, страницу для загрузки можно найти на официальном сайте майкрософта, либо вбить эту фразу в гугл и так же легко найти страницу скачивания.
Стандартные шаблоны для проектов на Phaser
Теперь, как вы установили TS, можно ставить шаблон для новых проектов на Phaser-е + TS. Стандартных таких шаблонов существует 2. Но нам хватит и одного.
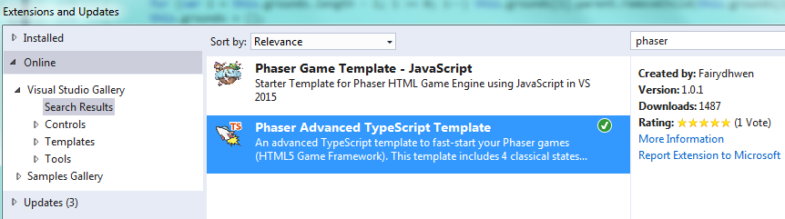
Для установки стандартного шаблона нужно открыть в VS меню Tools -> Extensions and Updates. Далее выбрать раздел Online и в поиске вбить phaser, после чего вы должны увидеть следующую картину:
Первый шаблон от David Kivlehan более ранний и классический. В нём создаётся примерчик игры с графикой из castelvania.
А вот второй шаблон от Fairydhwen уже более интересный и продвинутый, его и установим. Для более полной информации приведу ссылки на репозиторий шаблона и на его страницу в майкрософте.
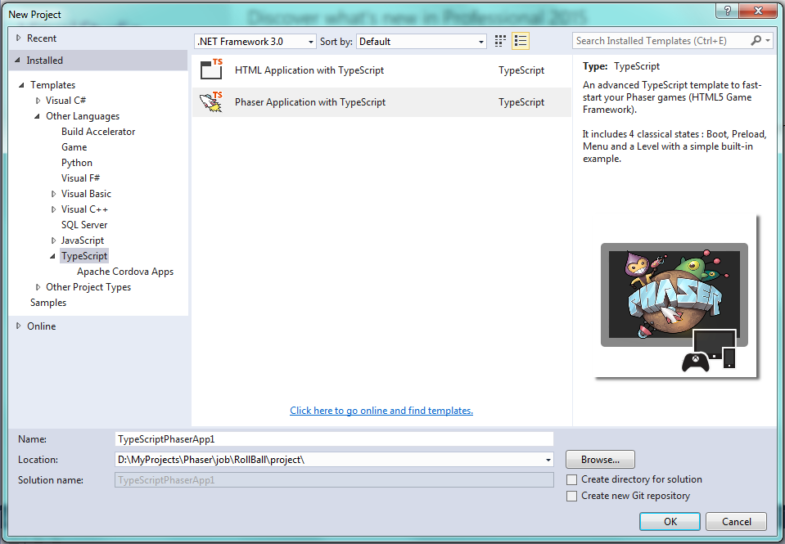
Теперь можно создавать проект, жмём File->New->Project и находим наш установленный шаблон:
Когда проект откроется, то можно сразу нажать запуск (при этом можно выбирать в каком браузере) и лицезреть результат.

В шаблоне приведён простой пример с летающей птичкой (она летает если нажать стрелки влево или вправо). Хорошо показаны такие моменты как стартовая точка проекта (файл src/game.ts) и взаимодействие и смена состояний сцен — базовый элемент движка Phaser.
Далее стоит обновить сам Phaser в проекте, т.к. в шаблоне может быть весьма старая версия движка. Для этого нужно скачать свеженькую версию движка и заменить ключевые файлы в шаблоне: build/libs/phaser.min.js и все файлы d.ts в папке tsDefinitions.
Для большей наглядности я записал видео процесса создания нового приложения с помощью шаблона. В видео так же рассмотрен случай, когда проект не заработал с настройками по умолчанию, чтобы пофиксить это я внёс изменения в настройки проекта, в разделе Web, для явного указания запускаемого файла. Так же в видео я «причёсываю» код шаблона и вношу некоторые улучшения по управлению персонажем (птичкой), а так же многие другие мелочи.
Так же стоит упомянуть о руководстве по TS на самом сайте Phaser-а.
Вот начало и положено. Теперь можно осваивать TS и делать новые игры)
Мой шаблон проекта
Чтобы вот так каждый новый проект не переделывать и не обновлять стандартный шаблон, я сделал свой личный шаблон сразу включив туда свои утилиты и менеджеры необходимые в каждом проекте, такие как: ScaleMng — менеджер по масштабированию игры под любой размер окна, LogMng — красивое логирование в консоль с разными уровнями (DEBUG, INFO, ERROR и т.п.), SndMng — простенький звуковой менеджер.
Недавно я оформил свой шаблон на GitHub и теперь любой может его посмотреть и скачать, а так же я буду постоянно его улучшать и поддерживать в нём новые версии Phaser-а.
Скачать мой шаблон с github можно по кнопке ниже:
UPD 12.11.2018
Так же обязательно обратите внимание на более новую статью Проект на Phaser + TypeScript в VSCode. Программировать в VSCode получается намного легче по ресурсозатратам. Я, например, MSVS использую только для проектов где без этого никак, а в остальном полностью перешёл на VSCode. Поэтому я не гарантирую, что буду обновлять код данного шаблона для VS на актуальный.
UPD 27.03.2023
Создан шаблон Phaser 3 + TS + webpack 5.x. Новый принцип сборки — теперь в папке public находятся файлы, которые просто копируются в результирующую папку build, файлы html и css обрабатываются сборщиком. Папка build не учитывается в репе.
Ссылка на репу:
https://github.com/maxmonax/phaser3-ts-webpack