Решил рассказать о том, как сделать нормальный Fullscreen mode в игре с учётом нашего менеджера масштабирования игры — ScaleMng.
Дело в том, что в полноэкранном режиме свойства padding и marging нашего родительского DOM объекта всегда равны 0, т.е. он автоматически выставляется в координаты (0, 0). А т.к. мой ScaleMng для подстройки экрана игры пользуется как раз этими свойствами, то в fullscreen он просто не будет работать правильно.
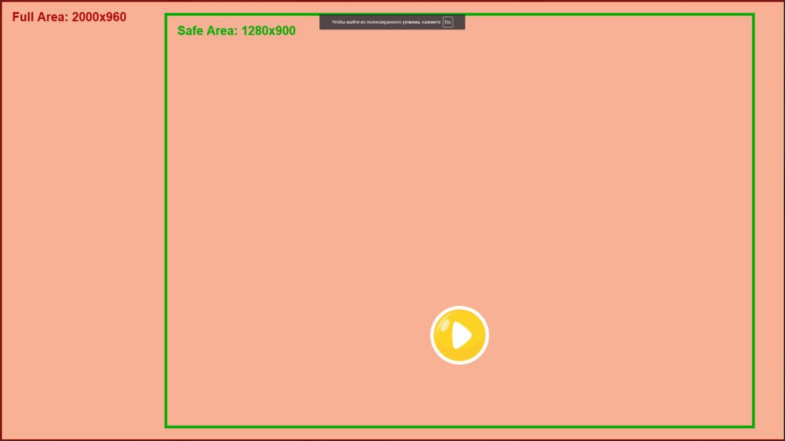
Вот какую картину я получил просто перейдя в полный экран при обычно работающем ScaleMng:

Т.е. изображение экрана игры сдвинуто вправо и выходит за экран от чего получается обрезано. ScaleMng делает всё правильно и если бы fullscreen позволял выставить margin, то экран игры бы центрировался.
Для того, чтобы поправить это дело, я внёс в ScaleMng небольшие изменения:
public static init(aGame: Phaser.Game, aDomId: string, GW: number, GH: number, GSW: number, GSH: number) {
this.game = aGame;
this.dom_id = aDomId;
this.dom = document.getElementById(this.dom_id);
this.game_w = GW;
this.game_h = GH;
this.game_sw = GSW;
this.game_sh = GSH;
this.game.scale.fullScreenScaleMode = Phaser.ScaleManager.SHOW_ALL;
this.game.scale.scaleMode = Phaser.ScaleManager.USER_SCALE;
this.isDesktop = this.game.device.desktop;
// for test
//this.isDesktop = false;
ScaleManager.SizeCalculation();
window.onresize = () => {
ScaleManager.SizeCalculation();
};
}
private static doEventOriChange() {
this.onOrientationChange.dispatch(this.isPortrait);
}
public static SizeCalculation() {
if (this.game.scale.isFullScreen) {
return;
}
...
А именно:
[11]: установка свойства scaleMode для fullScreen; [30-32]: выход из функции расчёта скейла и сдвига игры во время полноэкранного режима.Теперь фулскрин работает без касяков и вы сами можете посмотреть это в действии по ссылке или скачав мой шаблон для Phaser2 из репозитория.