В этой статье я расскажу как использовать правую кнопку мыши в своих flash-проектах.
А заодно убрать это ненужное меню по правой кнопке. :]
Так получается, что нативное (от native — родной) событие для правой кнопки мыши существует уже с версии 11.2, давайте попробуем его использовать.
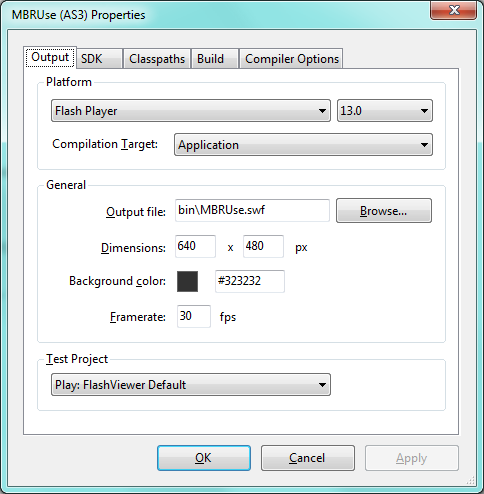
Создаём новый проект, указываем версию выше 11.2, советую указать версию 12 или 13 (я поставил 13).
Замечание: если указать версию 14, то при запуске проекта будем ловить ошибку: [Fault] exception, information=TypeError: Error #2007: Parameter type must be non-null. В строке объявления слушателя события.
Вот как выглядят настройки проекта:
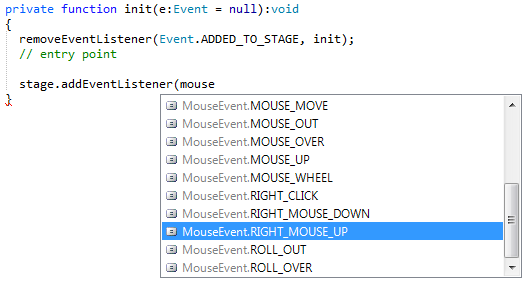
После этого события правой мыши начинают отображаться в автоподстановке:
Объявляем наше событие в инициализации и делаем обработчик:
...
private function init(e:Event = null):void
{
removeEventListener(Event.ADDED_TO_STAGE, init);
// entry point
stage.addEventListener(MouseEvent.RIGHT_CLICK, onMBRClick);
}
private function onMBRClick(e:MouseEvent):void
{
trace("R click");
}
...
Запускаем и правая кнопка успешно работает, показывая нам trace-сообщение.
Теперь давайте сделаем какое-нибудь действие по правой кнопке, чтобы было поинтереснее чем трейс и выглядело более практичнее.
Сделаем по нажатию левой кнопки — создание визуального объекта, а по правой — уничтожение.
Сначала сделаем класс для объекта VisObj, будем наследовать его от Sprite. В его конструкторе сделаем сразу создание графики квадратика со случайным цветом:
package
{
import flash.display.Shape;
import flash.display.Sprite;
public class VisObj extends Sprite
{
public function VisObj(aSizeW: int = 30, aSizeH: int = 30)
{
super();
var colorBox: uint = generateRndColor();
var box: Shape = new Shape();
box.graphics.beginFill(colorBox);
box.graphics.drawRect( -aSizeW / 2, -aSizeH / 2, aSizeW, aSizeH);
box.graphics.endFill();
addChild(box);
}
private function generateRndColor(): uint
{
return Math.random() * 0xFFFFFF;
}
public function free():void
{
if (parent)
parent.removeChild(this);
removeChildren();
}
}
}
А так же обратите внимание на метод free(), по нему объект самоуничтожается удаляясь со своего парента. Его мы и будем вызывать по правой кнопке.
В главном классе у нас должно быть 2-е функции обработки кликов (левой и правой кнопок мыши) и создание квадратика я выделил в отдельную функцию addQuad(), для того, чтобы при запуске сразу создать 10 квадратиков в случайных местах:
package
{
import flash.display.Sprite;
import flash.events.Event;
import flash.events.MouseEvent;
[Frame(factoryClass="Preloader")]
public class Main extends Sprite
{
public function Main():void
{
if (stage) init(); else addEventListener(Event.ADDED_TO_STAGE, init);
}
private function init(e:Event = null):void
{
removeEventListener(Event.ADDED_TO_STAGE, init);
for (var i:int = 0; i < 10; i++)
addQuad(Math.random() * stage.stageWidth, Math.random() * stage.stageHeight);
stage.addEventListener(MouseEvent.CLICK, onClick);
stage.addEventListener(MouseEvent.RIGHT_CLICK, onMBRClick);
}
private function addQuad(aX:int, aY:int):void
{
var box: VisObj = new VisObj();
box.x = aX;
box.y = aY;
addChild(box);
}
private function onClick(e:MouseEvent):void
{
addQuad(mouseX, mouseY);
}
private function onMBRClick(e:MouseEvent):void
{
if (e.target is VisObj)
VisObj(e.target).free();
}
}
}
Вот и все дела, можете попробовать сами: