В этой статье поговорим о том, как организовать проект на Phaser-е используя редактор кода Visual Studio Code.
Такое решение подойдёт для тех, кто не хочет каждый раз запускать такого гиганта как MS VisualStudio для того, чтобы писать HTML5 игры.
VSCode по сравнению с MSVS намного легковесней, лаконичней и самое главное — бесплатна, но для организации проекта придётся сделать чуть-чуть больше действий.
Придётся самому написать специальный файл конфига для TS tsconfig.json (в VS эти настройки находятся в настройках проекта) и заводить http сервер для локального тестирования (это студия делает сама незаметно для глаз пользователя).
Пройдёмся по всему по порядку, как будь-то мы устанавливаем всё с нуля.
Установка NPM, TypeScript и VSCode
Для начала нам нужно установить сам typescript, это легче всего сделать с помощью npm, да и вообще npm просто необходим для js-программиста и всем прилежащим.
npm (аббр. node package manager) — это стандартный менеджер пакетов, автоматически устанавливающийся вместе с Node.js. Он используется для скачивания пакетов из облачного сервера npm, либо для загрузки пакетов на эти сервера.
Идём на сайт ноды, скачиваем и устанавливаем: https://nodejs.org/en/download
После того как установили это всё, мы можем открыть консоль и прописать установку TS командой:
npm install -g typescript
флаг -g сигнализирует о том, чтобы пакет устанавливался глобально в системе — для всех пользователей.
Так же для запуска проекта локально нам потребуется локальный сервер, установим и его:
npm install -g static-server
Теперь идём на сайт VSCode, скачиваем и устанавливаем, всё как обычно.
Настройка проекта в VSCode
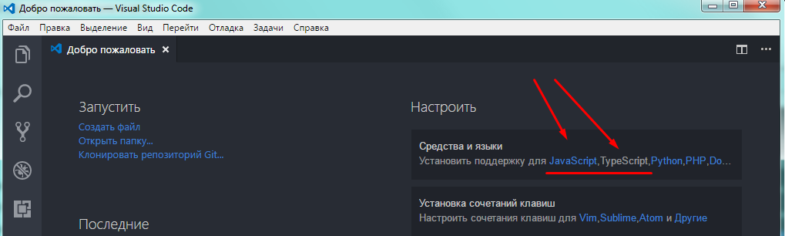
Для начала в самой VSCode надо установить поддержку для TS и для JS. Вы легко найдёте это на главной странице:
Эти ссылки на главной странице просто устанавливают набор необходимых расширений, также можно установить расширения в ручную. Для поиска и установки расширений нужно нажать кнопку расширений, это которая самая нижняя слева. Затем в окне поиска можно набирать названия и искать расширения.
Я устанавливаю такие расширения:
Latest TypeScript and Javascript Grammar
Когда все расширения установлены, можно создавать проект.
Проект представляет из себя папку в которой лежат все необходимые файлы: исходники, конфиги и т.п.
Создаём папку проекта (для определения я назову её project) и создаём в ней папки build и src.
Чтобы в дальнейшем протестировать сборку проекта, то в папки src и build нужно поместить соответсвующие файлы из папок src и build моего предыдущего шаблона на VisualStudio.
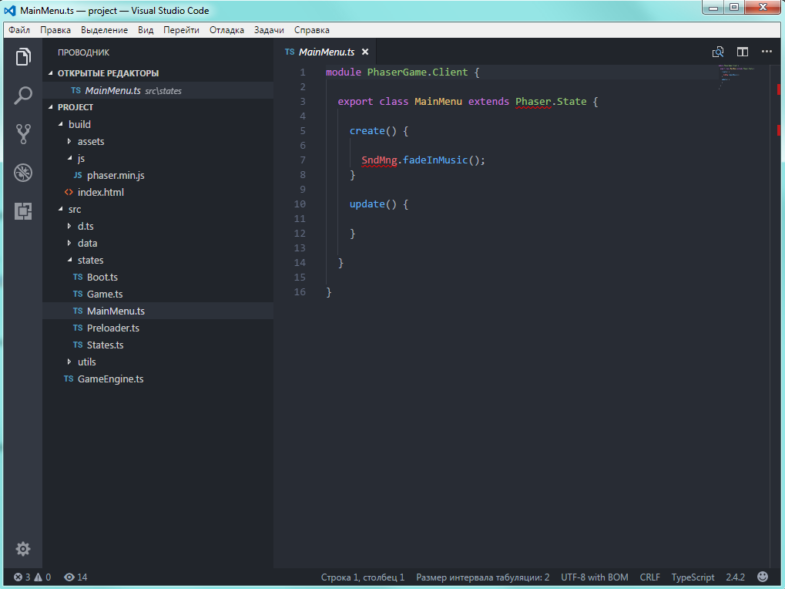
Открываем папку проекта в VSCode и дерево этой папки отобразится у нас слева как показано на рисунке:

Теперь необходимо создать определяющий файл для проекта tsconfig.json в корне проекта и заполнить его следующим образом:
{
"compileOnSave": true,
"compilerOptions": {
"target": "es5",
"noImplicitAny": false,
"module": "amd",
"removeComments": true,
"outFile": "build/game.js",
"noEmitOnError": true,
"sourceMap": true,
"watch": true
},
"include": [
"src/**/*"
]
}
Подробнее о файлах tsconfig.json можно почитать тут или тут.
Теперь нужно определить задачу VSCode для того, чтобы среда знала как нужно компилировать наш проект. Для этого открываем пункт меню «Задачи» -> «Настроить задачи», откроется файл task.json, в нём пишет такое содержание:
{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version": "0.1.0",
"command": "tsc",
"isShellCommand": true,
"args": ["-p", "."],
"showOutput": "silent",
"problemMatcher": "$tsc"
}
Сохраняем и закрываем. Вероятно среда ещё попросит переоткрыть проект.
Теперь можно попробовать скомпилить проект, для этого посмотрите какое сочетание клавиш стоит на команде «Выполнить задачу сборки» (Run Build Task). Для этого нужно открыть «Файл» -> «Параметры» -> «Сочетания клавиш» и набрать в поиске «build». У меня эта команда определена на Ctrl+B, вы можете определить для себя как удобно.
После того, как задача запустится, проект скомпилируется (в папке build появится файл game.js) и будет перекомпилироваться автоматически после каждого изменения и сохранения любого файла с кодом.
Теперь, чтобы запустить проект локально прямо из папки build, нужно запустить ранее установленный static-server в самой папке build (там где он нам нужен). Для этого жмём правой кнопкой по папке build прямо в дереве проекта и выбираем «Открыть в командной строке», в командной строке пишем команду static-server и Enter. Всё, сервер запущен на порту 9080, после чего проект можно открывать в браузере по адресу localhost:9080.
Вот и всё, теперь можно писать код, сохранять файлы, проект будет автоматически пересобираться, а вам нужно будет только нажимать в открытой странице браузера кнопку обновления и наблюдать новые изменения.
UPD:
Теперь можно скачивать мой готовый новый шаблон для VSCode с гитхаба: