В данной статье речь пойдёт о том, как очень удобно использовать графику для своих проектов на as3 если вы программируете во FlashDevelop.
При этом для тех кто привык работать с графикой во Flash IDE этот метод будет прозрачным и не обременит разум в процессе освоения :]
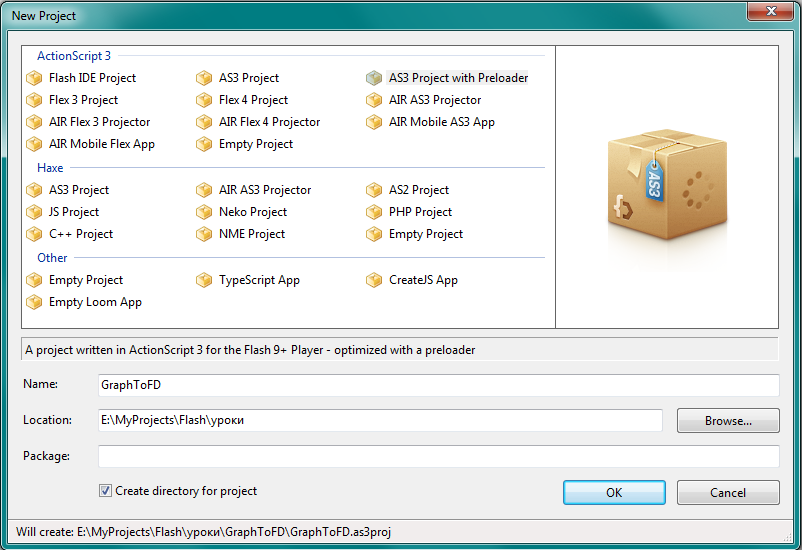
Начнём с того, что создадим новый проект во FlashDevelop.

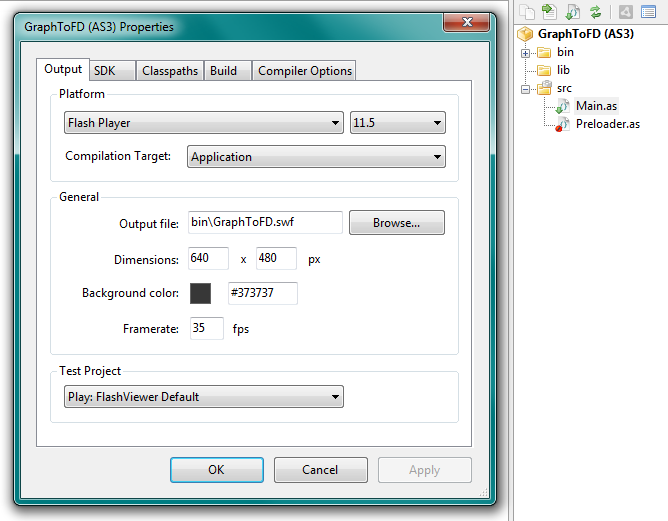
После этого у нас сформируется следующая структура файлов и папок, отображаемая справа во FlashDevelop-е. И первым делом я настраиваю свойства проекта (доступно в верхнем меню Project -> Properties…), для данного примера я выставил настройки как показано на рис. 2.

Поясню по настройкам:
- такое разрешение (640×480) является золотой серединой (или даже можно сказать стандартом) для flash-игр. Т.к. некоторые порталы не принимают игры с большим разрешением;
- частота кадров 35 — не нагружает процессор как 60 кадров, а анимация глазу намного приятнее чем 24 или 30 кадров. Поэтому тоже своего рода золотая середина. Плюс — при работе с физическим движком данная частота обновления тоже является оптимальной.
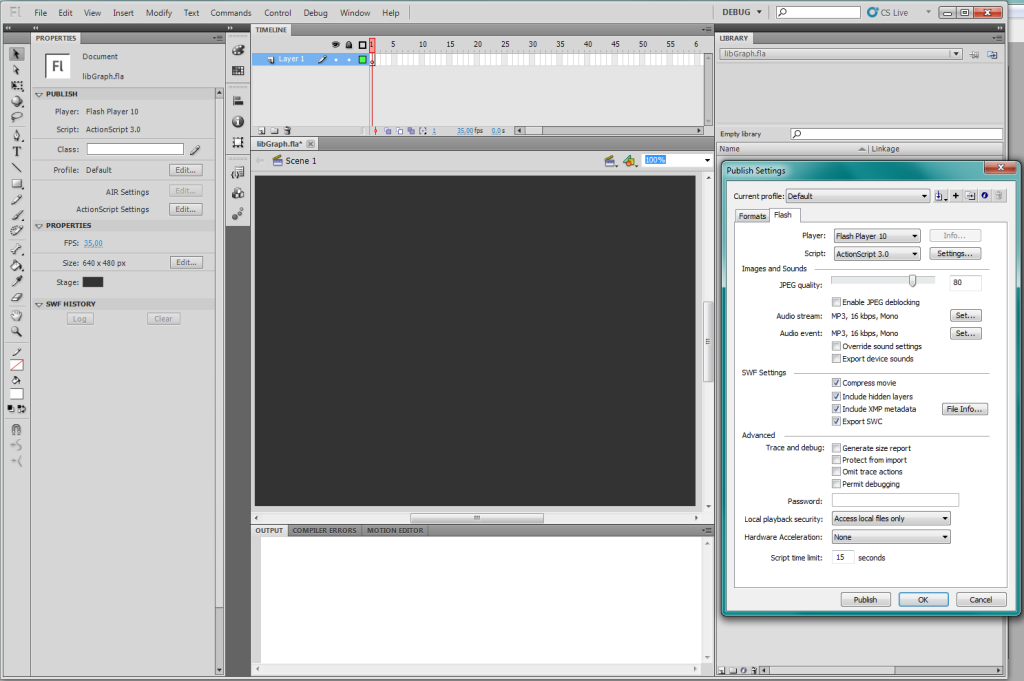
Далее запускаем Flash IDE и создаём новый проект ActionScript 3.0. Настраиваем проект, выставляя ему такие же параметры разрешение и частоту кадров. Такая же частота кадров нужна для тестирования анимации MovieClip-ов, чтобы сразу видеть так, как это будет выглядеть в скомпилированной игре.
Далее сохраняем этот проект (файл .fla) в папку lib нашего основного проекта. В данном проекте мы будем создавать всю графику, которая только понадобится для проекта.
Теперь принимаемся за настройку публикации (File -> Publish Settings…): на вкладке Formats убираем галочку с HTML, затем переходим на вкладку Flash и ставим галочку Export SWC. Нажимаем Ok. Вкладка Flash показана на рис. 3.

Теперь можно Нарисовать что-нибудь, например интерфейс главного меню.
Распишу всё что я делал по шагам во Flash IDE:
- Импортировал в библиотеку (File -> Import -> Import to library…) заготовленную картинку jpg (фон для меню) с размерами 640х480, разместил её на сцене.
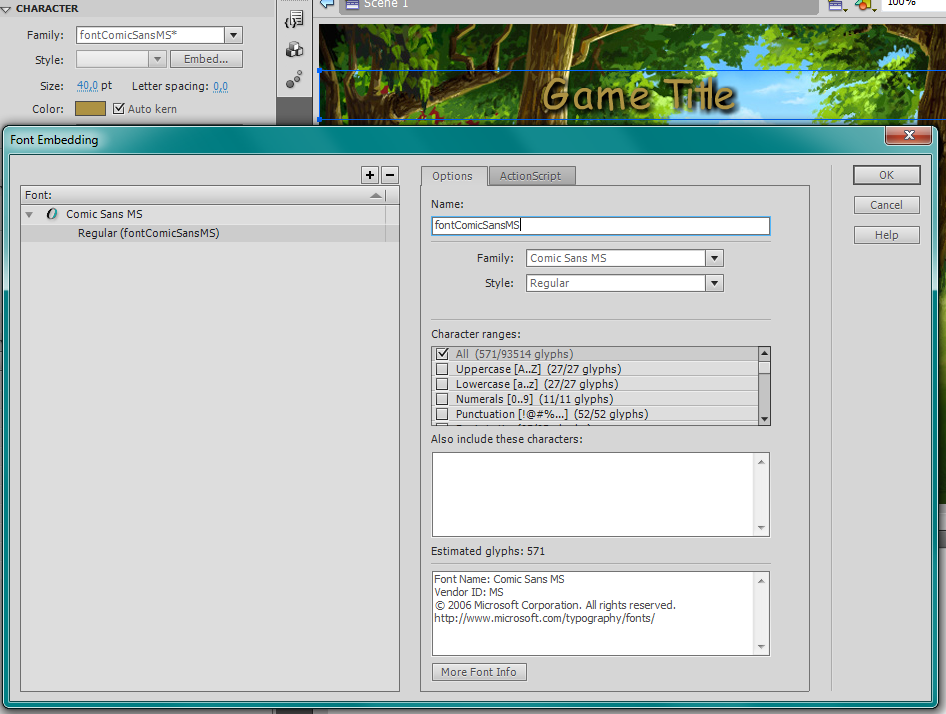
- Создал новый слой, в нём создал надпись (hotkey «T») — заголовок игры. Шрифт выбрал Comic Sans MS и встроил его (нужно выбрать шрифт и нажать рядом кнопку Embed…, в диалоге поставить галочку All — все символы), после этого он появился в библиотеке и его можно выбирать для любого текста (в списке шрифтов он становится доступным почти в самом верху с пометкой — звёздочкой). На рис. 4 показано текстовое поле, выбранный встроенный шрифт, кнопка Embed и сам диалог. Встроенные шрифты необходимы, чтобы текст в вашей флешке выглядел везде одинаково, иначе, если у пользователя не будет такого шрифта в системе, то текст отобразится с нежелательным шрифтом или кракозябрами.
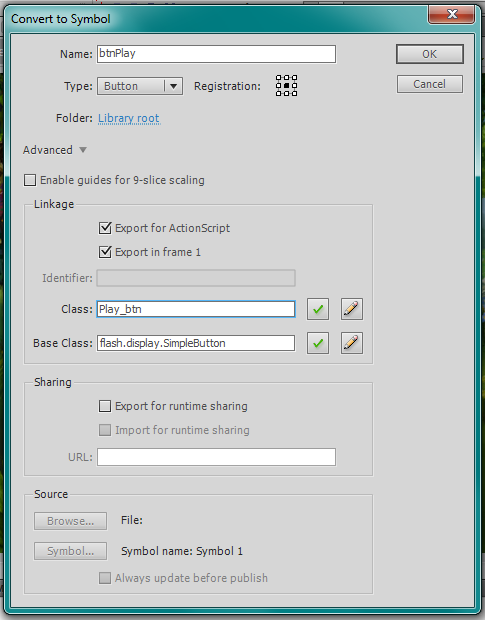
- Создал ещё 1 слой для кнопок. Изобразил незамысловатую кнопку в виде прямоугольника с закруглёнными углами, поместил над прямоугольником кнопки текст (наименование кнопки) и выбрал тот же (уже встроенный) шрифт. Таким образом создал 2 изображения кнопок: Play и Options. На рис. 5 показан диалог конвертации кнопки Play. Обратите внимания на название объекта в библиотеке (btnPlay) и название класса для as3 (Play_btn) такой стиль наименования предотвращает совпадение имён классов и объектов и помогает легко находить классы из библиотеки уже в самом коде во FlashDevelop.
- Выделил элементы каждой кнопки по отдельности и с конвертировал их в символ кнопки (hotkey конвертации — F8, тип символа кнопки Type: Button), при этом в диалоге конвертации необходимо поставить галочку Export for ActionScript.
- Затем выделил всё и с конвертировал в символ MovieClip (Type: MovieClip) так же поставив галочку Export for ActionScript.


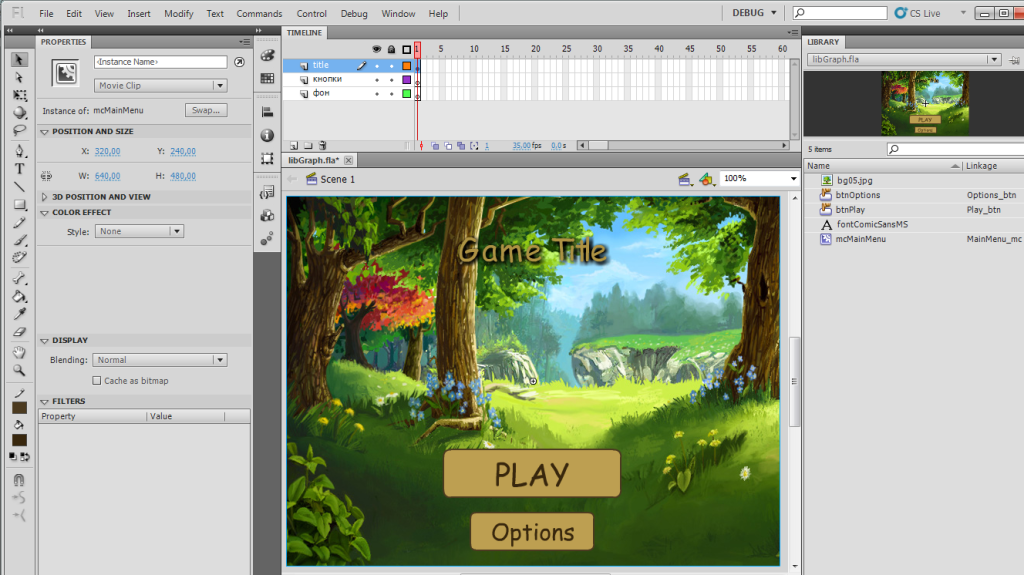
Вот что у меня получилось:

Теперь нажимаем File -> Publish и у нас компилируются библиотека .swc.
Переходим во FlashDevelop, открываем в дереве файлов папку lib и видим там файл libGraph.swc, правой кнопкой -> ставим галку Add To Library. Теперь все экспортированные классы из Flash IDE стали доступны в нашем коде.
Теперь остаётся написать код отображения и обработки главного меню:
package
{
import flash.display.Sprite;
import flash.events.Event;
import flash.events.MouseEvent;
[Frame(factoryClass="Preloader")]
public class Main extends Sprite
{
private var _menu: MainMenu_mc;
private var _btnPlay: Play_btn;
private var _btnOptions: Options_btn;
public function Main():void
{
if (stage) init() else addEventListener(Event.ADDED_TO_STAGE, init);
}
private function init(e:Event = null):void
{
var i: int;
removeEventListener(Event.ADDED_TO_STAGE, init);
// создаём менюшку
_menu = new MainMenu_mc();
// центрируем её, чтобы отображалась посередине
_menu.x = 640 / 2;
_menu.y = 480 / 2;
// добавляем менюшку в отображение
addChild(_menu);
// парсим меню для нахождения кнопок
for (i = 0; i < _menu.numChildren; i++) {
if (_menu.getChildAt(i) is Play_btn)
_btnPlay = _menu.getChildAt(i) as Play_btn;
if (_menu.getChildAt(i) is Options_btn)
_btnOptions = _menu.getChildAt(i) as Options_btn;
}
// назначаем кнопкам слушатели события нажатия
_btnPlay.addEventListener(MouseEvent.CLICK, onPlayBtnClick);
_btnOptions.addEventListener(MouseEvent.CLICK, onOptionsBtnClick);
}
private function onPlayBtnClick(e:MouseEvent):void
{
trace("play click!");
}
private function onOptionsBtnClick(e:MouseEvent):void
{
trace("options click!");
}
}
}
Как можно заметить, классы, которые мы создавали во Flash IDE (MainMenu_mc, Play_btn, Options_btn), доступны нам в коде FlashDevelop-ера так же легко, как если бы мы создавали их в самом коде.
Можете скачать архив с исходниками примера и сами всё пощупать. :]