Когда занимаешься разработкой и имеешь дело с тоннами отладочной информации, то невольно можно захотеть, чтобы эта информация выглядела красиво)
При разработке HTML5 проектов вся инфа отображается в консоли браузера и выводиться js командой console.log(‘some text’); Например в браузере Chrome эту консоль можно открыть нажав F12 и открыв вкладку Console и по умолчанию это выглядит так:

И всё бы ладно, но я увидел красочную (да ещё и с ссылками!) надпись которой Phaser выводит свою версию и захотел так же!)
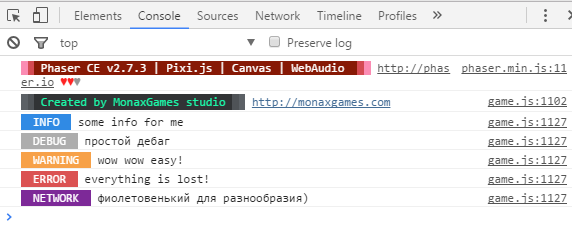
После некоторого времени поиска инфы и написания кода у меня получился довольно удобный log-менеджер для проектов на Phaser+TypeScript! Вот как красиво получилось в итоге:

И выводится это простым кодом:
LogMng.system('Created by MonaxGames studio', 'http://monaxgames.com');
LogMng.info('some info for me');
LogMng.debug('простой дебаг');
LogMng.warn('wow wow easy!');
LogMng.error('everything is lost!');
LogMng.net('фиолетовенький для разнообразия)');
Вот весь листинг кода класса менеджера:
namespace LogMng {
export const MODE_DEBUG = 'MODE_DEBUG';
export const MODE_RELEASE = 'MODE_RELEASE';
const DEBUG = 'DEBUG';
const INFO = 'INFO';
const NETWORK = 'NETWORK';
const WARNING = 'WARNING';
const ERROR = 'ERROR';
// current mode
var mode: string = MODE_DEBUG;
// available levels
var levels: Array<string> = [DEBUG, INFO, NETWORK, WARNING, ERROR];
export function setMode(aMode: string) {
switch (aMode) {
case MODE_DEBUG:
levels = [DEBUG, INFO, NETWORK, WARNING, ERROR];
break;
case MODE_RELEASE:
levels = [WARNING, ERROR];
break;
}
}
export function getMode(): string {
return mode;
}
function getCSS(bgColor: string): string {
return 'background: ' + bgColor + ';' +
'background-repeat: no-repeat;' +
'color: #1df9a8;' +
'line-height: 16px;' +
'padding: 1px 0;' +
'margin: 0;' +
'user-select: none;' +
'-webkit-user-select: none;' +
'-moz-user-select: none;';
};
function getLink(color: string): string {
return 'background: ' + color + ';' +
'background-repeat: no-repeat;' +
'font-size: 12px;' +
'color: #446d96;' +
'line-height: 14px';
};
function log(aMsg: string, aLevel: string = DEBUG) {
if (levels.indexOf(aLevel) < 0)
return;
var css = '';
switch (aLevel) {
case INFO:
css = 'background: #308AE4; color: #fff; padding: 1px 4px';
break;
case WARNING:
css = 'background: #f7a148; color: #fff; padding: 1px 4px';
break;
case ERROR:
css = 'background: #DB5252; color: #fff; padding: 1px 4px';
break;
case NETWORK:
css = 'background: #7D2998; color: #fff; padding: 1px 4px';
break;
case DEBUG:
default:
css = 'background: #ADADAD; color: #fff; padding: 1px 4px';
}
console.log("%c%s", css, aLevel, aMsg);
};
export function system(aMsg: string, aLink: string = '') {
console.log("%c %c %c %s %c %c %c %c%s",
getCSS('#5C6166'), getCSS('#4F5357'),
getCSS('#313335'), aMsg,
getCSS('#4F5357'), getCSS('#5C6166'),
getLink('none'), getLink('none'), aLink
);
}
export function debug(aMsg: string) {
log(aMsg, DEBUG);
}
export function info(aMsg: string) {
log(aMsg, INFO);
}
export function net(aMsg: string) {
log(aMsg, NETWORK);
}
export function warn(aMsg: string) {
log(aMsg, WARNING);
}
export function error(aMsg: string) {
log(aMsg, ERROR);
}
}
Ещё из примечательных особенностей стоит отметить возможность указывать Mode логирования, что позволяет легко переключать уровни логирования при старте приложения. Например вы хотите компилить релизную версию и для этого нужно убрать весь выводимый дебаг и прочую ненужную для неокрепшего мозга игрока информацию. Для этого при старте делаем настройки лога вот так:
// LogMng settings
LogMng.setMode(LogMng.MODE_RELEASE);
LogMng.system('current log mode: ' + LogMng.getMode());
И всё, ненужные в релизе типы сообщений (debug, info, net) больше не выводятся.
Этот менеджер уже входит в мой шаблон для проектов на Phaser+TypeScript под VisualStudio и свободно доступен на GitHub, и там же пример его использования в файле Boot.ts, налетай!)
Красочных дебагов всем!)